How to build a high-end salon website
Because your website should feel as indulgent as your treatments.
In the beauty and wellness world, your website is often the first point of contact - and first impressions matter more than ever. Your site isn’t just a digital brochure; it’s your brand ambassador, your silent salesperson, and your 24/7 booking assistant.
If you offer high-end facials, massages, nail treatments, or holistic therapies, your website needs to embody that same elevated experience. Without careful design and strategy, you risk blending in as “just another salon” rather than standing out as a sought-after luxury destination.
Your website should feel indulgent, inviting and - most importantly - convert casual browsers into loyal clients. Here’s how to build a salon website that truly reflects your premium brand and business goals.
1. Choose a soft, sophisticated colour palette
Colour is one of the fastest and most powerful ways to communicate your brand’s mood, values, and price point.
Luxury spas lean into soft, earthy neutrals - think creamy beige, oat, muted blush, gentle sage or warm cocoa. These tones evoke calm, warmth, and trust.
Avoid harsh or overly saturated colours that feel cheap or jarring. Instead, aim for a curated, tranquil vibe.
Pro tip: Pair your palette with elegant serif or clean sans-serif fonts and minimise use of stark black or white, which can feel clinical rather than comforting.
Why it works:
These hues create a sense of tranquillity and trust. Bold, saturated colours can feel harsh or unpolished - whereas warm, muted tones feel curated and calm.
2. Prioritise white space + intentional layouts
Luxury is about intention, not excess. The best spa websites breathe with plenty of white space and clean, thoughtful layouts.
Key design hallmarks of a high-end site:
Generous margins and padding that let content and images “breathe”
Minimal, digestible text broken up by calming visuals
Clear visual hierarchy to guide visitors effortlessly from curiosity to action
Avoid clutter and information overload. A spacious, serene design creates a sense of calm and invites users to linger.
3. Use beautiful, brand-aligned photography
Images tell your story faster than words. High-quality photography that matches the feeling of your space and services is essential.
You don’t need custom shoots to start; carefully selected stock photos can be highly effective if chosen with intention. Your photos should evoke mood and atmosphere - avoid generic product shots.
Look for photos that convey:
Warm, natural lighting and soft textures (linen, wood, stone)
Close-ups of hands, glowing skin, candles, botanicals
Behind-the-scenes moments in treatment rooms or relaxing environments
4. Integrate seamless, stress-free booking
Today’s clients expect simple, fast, mobile-friendly booking experiences - no one wants to pick up the phone.
Your booking system should be:
Easy to find on every key page (especially homepage, services, and contact)
Mobile-optimised with large buttons and simple forms
Integrated with popular tools like Acuity, Timely, Squarespace Scheduling or Fresha
Bonus: Add short service descriptions directly on booking menus so clients know exactly what they’re scheduling without extra clicks.
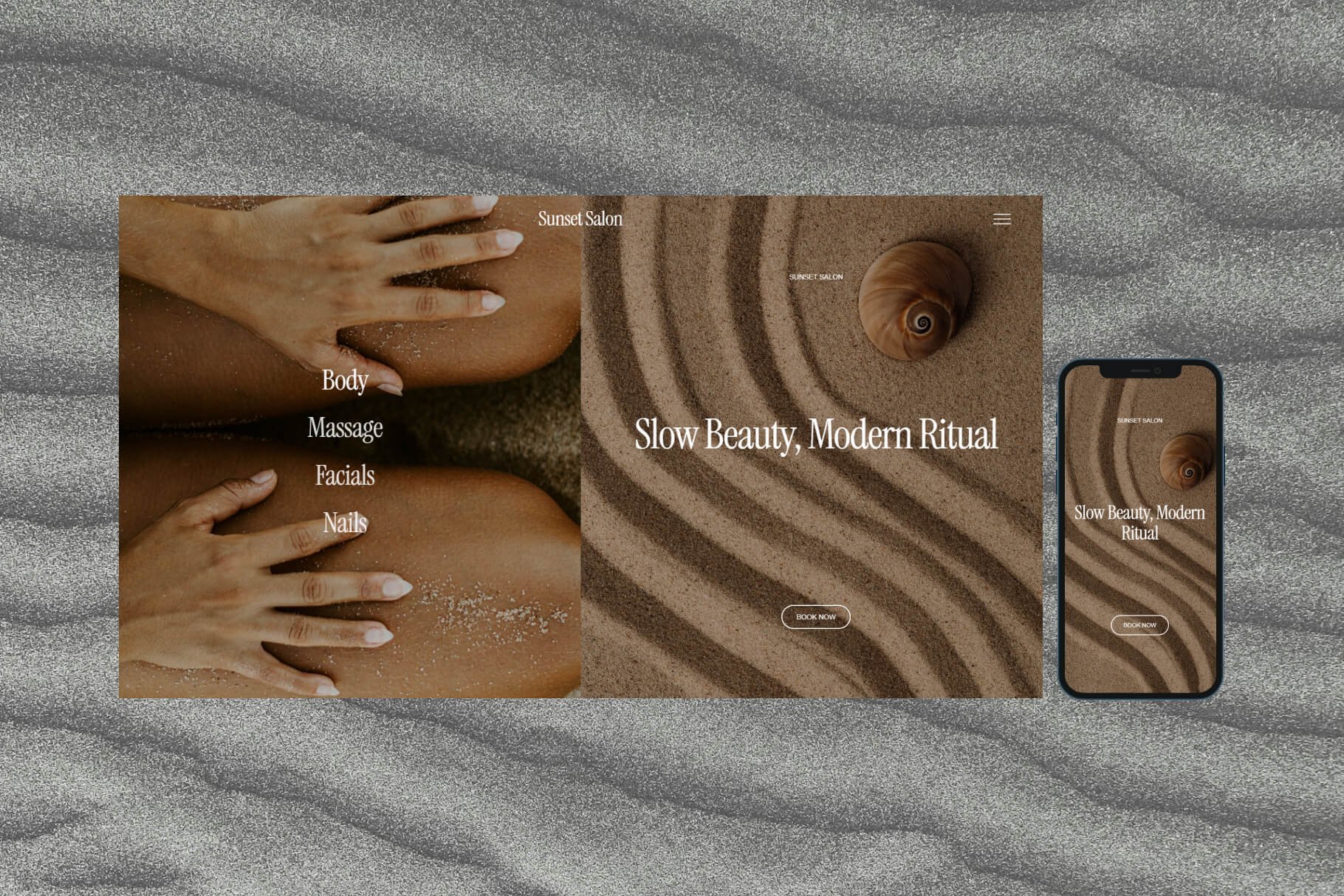
✨The Sunset Salon template includes all of these pages pre-designed with calm flow, intuitive navigation, and thoughtful layout so you don’t have to guess.
5. Design a high-converting site structure
How your website flows can make or break conversions. Structure your site so visitors move naturally from discovery to booking.
Essential salon site pages include:
Homepage: Calm intro with highlights of your signature treatments
Services: Detailed but digestible breakdown of offerings
About: Your story, values, credentials and team vibe
Booking: Clear, simple scheduling interface
Contact: Map, enquiry form and all your contact info
Shop (optional): Sell gift cards, skincare or spa packages
Blog (optional): Wellness tips, seasonal specials, behind-the-scenes stories
Avoid clutter: Skip unnecessary pages like “team bios” unless they add real value or generic “mission statements” better suited for your About page.
Bonus: Next-level luxury website enhancements
Want to truly stand out? Consider adding:
Email opt-in with a free download or first-visit offer
Embedded client testimonials and Google reviews for social proof
Branded icons and subtle animations to elevate the look and feel
Educational blog posts positioning you as an industry expert
Social media integrations for seamless community building
Ready to launch your salon’s digital home?
Launch in 1 day with our premium templates
At Gem Media, we’ve crafted Sunset Salon - a luxury Squarespace template designed specifically for boutique spas, nail salons, massage studios, estheticians and holistic therapists.
It’s calm, elegant and effortless to customise - perfect for solo owners or small teams wanting to attract dream clients and elevate their online presence.